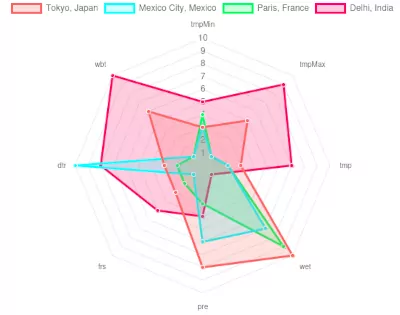
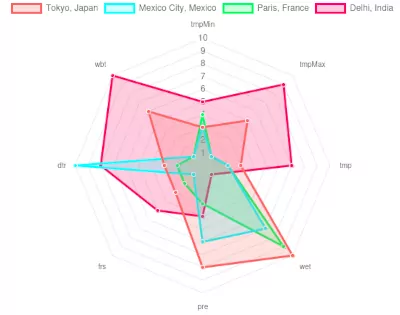
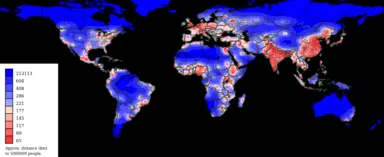
- Analyze population across climates.
- Charts, maps, and tables.
- Several measures of temperature and precipitation.
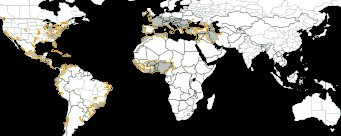
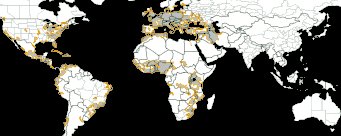
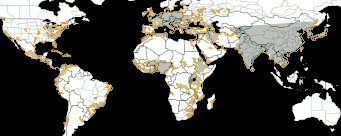
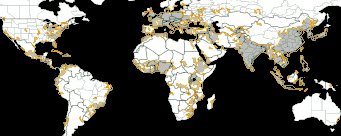
- Find contours of minimum population.
- Watch as the contour is added to a map.
- Whole world or more detailed North America.
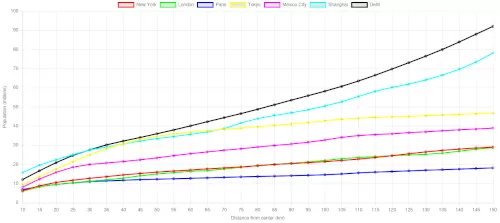
- Population close to 200 large cities.
- Tables and line charts of different radii.
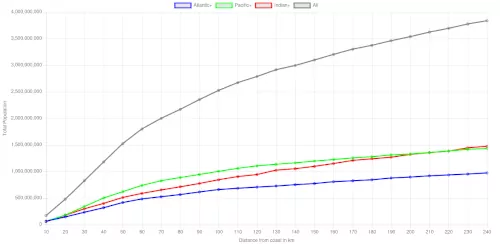
- Charts of population at distances from coasts.
- Select which oceans/seas to include.
- Create your own city building game.
- No JavaScript and just a few KB.
- Custom buildings, blocks, and materials.
- Upload .obj file to get 3D HTML/CSS.
- Edit materials for each face.
- CSS textures in a few styles.
- Set color and sizing.
- Bricks, stones, stripes, and more.
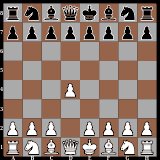
- Create PNGs of each chess piece and board.
- SVG to canvas to PNG to zip.
- Use zip to make position images.
- Custom HTML element for chess boards.
- Set fen and add arrows.
- Customize colors and style.
- CSS only tic-tac-toe.
- Play against a not terrible bot.
- Customize z-index to make AI.
- CSS only challenges.
- Geese moves.
- Fox moves and jumps.
- CSS only challenges.
- A simple countdown clock.
- Keep track of levels completed.
- Switch turns with one click.
- Custom regions of the world.
- More data but slower.
- Static HTML, SVG, and JavaScript.
- Population within a radius.
- Direction to population centers.
- Customizable but slow.
- Maps of ping times for 100s of servers.
- Custom server list.
- Custom location weights.
- GIFs of chess moves.
- Smooth move animations.
- SVG to img to GIF.
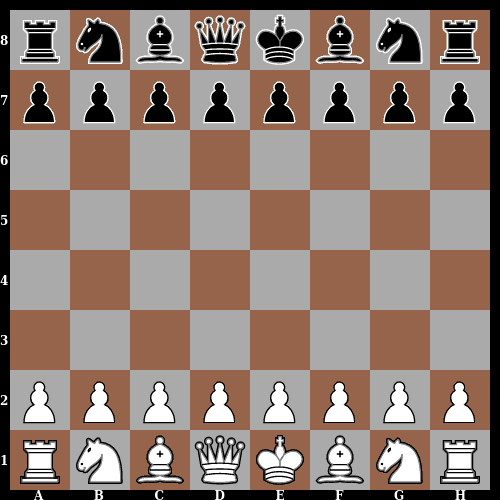
- SVGs of any fen string.
- Fast and lightweight.
- In browser JS or add a server.
- PNGs or JPGs of any fen string.
- Fast and flexible.
- Node JS with typed arrays.
- Apply Dijkstra's algorithm to find the shortest path.
- Watch as the algorithm iteratively travels the graph.
- Find a contour around a blob.
- Identify each hole within the region.
- Find a contour around a blob.
- Watch the algorithm as it searches.
- Create JavaScript functions from strings.
- Most standard math expressions are available.
- Fast and safe to evaluate user generated functions.
- Apply Dijkstra's algorithm to traverse a graph.
- See the shortest path between nodes.
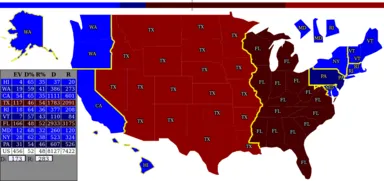
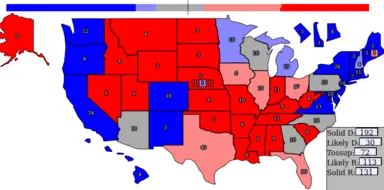
- Let users customize the colors of the map with some JavaScript.
- Generate a choropleth from a shapefile and a csv.
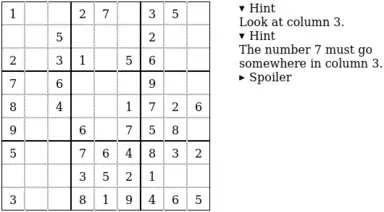
- Get hints as you solve a puzzle.
- See list of possible plays with hints.
- Parse powers of trigonometric functions.
- Parse limits, sums, and products.
- Parse whitespace in LaTeX syntax.
- Handle limits, sums, and products.
- Parse integrals in LaTeX syntax.
- Handle common cases with bounds and integrands.
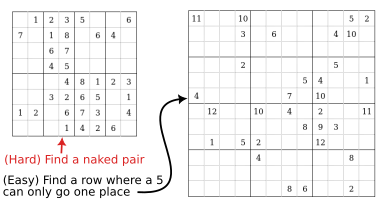
- Practice specific sudoku solving strategies.
- Create hints and solutions.
- Web Workers.
- Test your geographic knowledge.
- Move the border pieces to the right location.
- Practice specific sudoku solving strategies.
- 19 types of challenges.
- Serve sudoku puzzle via get parameters.
- CSS or JS puzzles.
- Combine 50 states into 13.
- Use CSS to hide borders, change colors, and update data.
- Interactive visualization of a trie.
- Change the words for different trees.
- Test parsing of math expressions.
- Add or edit input or output of tests.
- Import a test suite and check the output at each step.
- Create maps where users can drag left/right to change colors.
- A bit of JavaScript makes these maps better than CSS only maps.
- Generate puzzles with custom patterns.
- Several sizes are possible.
- Check if a puzzle is easy to solve.
- Create a map that lets users change colors.
- The logic is all via CSS on inputs.
- Display information and updated stats.
- Turn lots of math expressions into a postfix array.
- Input syntax is very flexible.
- Create a map that lets users change colors.
- The logic is all via CSS on inputs.
- Create a fully filled puzzle.
- Several sizes are possible.
- Create a fully filled puzzle.
- Several sizes are possible.
- Written in C++ (ported from JS from Python).
- Parse a variety of common LaTeX math syntax.
- Handle ceil/floor, roots, and more.
- Parse matrices written with LaTeX syntax.
- Parse derivatives written with LaTeX syntax.
- Clean a variety of math expressions.
- Parse Python, JavaScript, and some LaTeX.
- Implement a trie with JavaScript.
- Search and replace greek letters.
- Full code for generating SVG.
- Create Flask server to read files.
- Create simple web app to edit.
- Create more reasonably sized sudoku puzzles.
- Still lots of options including emojis.
- Move labels to the right location.
- Change the size of labels.
- Copy SVG to the clipboard or download.
- Edit sizes and colors.
- Edit the viewBox of an SVG element.
- Use text inputs or drag/drop.
- Change the color of SVG paths.
- Drag shapes with simple JavaScript.
- Use Flask to turn a shapefile into SVG.
- Pick the states to display.
- Convert shapefiles to SVG.
- Python creates SVG paths for any states.
- Spin up a simple Flask server.
- Use Python to create and server CSS sudoku puzzles.
- Create sudoku puzzles in pure HTML/CSS.
- Use Python (w/ jinja2) to generate static files.
- Create sudoku puzzles in pure HTML/CSS.
- Use emojis in place of digits.
- Any size puzzle is possible.
- Create sudoku puzzles in pure HTML/CSS.
- Use a bash script to customize the puzzle.
- Create sudoku puzzles in pure HTML/CSS.
- Prevent illegal moves.
- Show a victory message.
- Create sudoku puzzles in pure HTML/CSS.
- Lightweight game with limited features.
- Paginated flexbox table.
- Paginate horizontal and/or vertical.
- Just static HTML and CSS.
- Flexbox tables from CSV file.
- Generate static HTML/CSS.
- HTML tables from an API.
- Automatically Regenerate the Table.
- HTML tables from a CSV file.
- HTML tables from a Google Sheet.
- Paginate HTML tables.
- Filter HTML tables.
- Sortable HTML tables.
- Use mustache.js templating client-side.
- Pre-render HTML tables on the server.
- Use nunjucks templating on Node.js.
- Convert object of arrays to HTML syntax.
- Render client-side for dynamic tables.
- Use mustache.js templating.
- Convert object of arrays to HTML syntax.
- The postfix algorithm via Blockly
- Add blockly to a web site
- A postfix algorithm in bash
- A postfix algorithm in c++
- A postfix algorithm in python
- Learn the postfix algorithm
- Manually pick the next step of the algorithm
- Handles lots of math expressions
- Postfix most basic math expressions
- Walk-through the algorithm step-by-step
- Postfix very simple math expressions
- Walk-through the algorithm step-by-step
- Turn pointer inputs into SVG curves
- Set colors and widths
- Turn inline SVG into a downloadable PNG
- Convert SVG paths to canvas paths
- Create a web page like TripleLog's home page
- Use very basic flexbox elements
- Add gradients to backgrounds and borders
- Generate simple patterns from any text
- Download embedded SVG
- Customize the colors and more
- Add gradients to any border
- Handle non-zero border-radius
- Skeleton HTML file to get started
- Add your own HTML, CSS, and/or JS
- Most basic example of Flexbox
- Fill each row with equally sized elements
- Add dummy elements to keep everything equal